In this article, I’ll introduce you to one of the best frontend development learning platforms I've found and give you some tips that’ll help you make the most of your experience there. 😀
Frontend Mentor is an amazing platform that allows aspiring frontend developers to practice and improve their skills by building actual websites. This means that instead of following an article or video that’ll show you how to build a component or a website step-by-step, you get a few starter files and some images of what the finished result is supposed to look like and you have to figure out how to build the rest yourself!

I think that learning by doing is one of the best ways to learn something that new (especially something new and potentially daunting, like frontend development can be at times), and Frontend Mentor is the perfect place to do just that. 😆
Completing Challenges
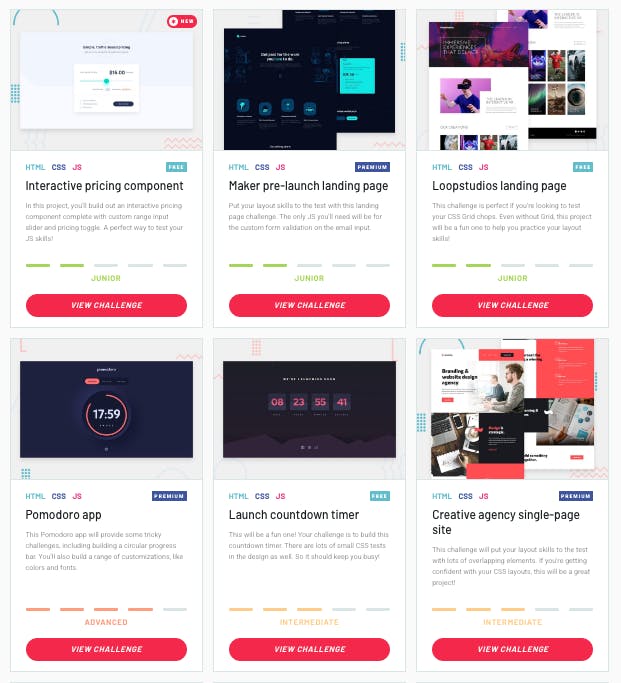
To join Frontend Mentor, you'll have to sign up with a Github account. Once you're in, you can click on the "Challenges" page and browse through a variety of different frontend development challenges, including everything from small components that can be built with just HTML and CSS to full-blown multi-page websites that require you to work with JS and APIs.

If you're new to web development, I suggest starting with some of the challenges labeled "Newbie" difficulty, since that'll give you a good glimpse into what building a project from scratch by yourself looks like and you'll be able to better assess your skill level when choosing challenges later. If you're a more experienced developer with a better grasp of your abilities, choose a project that seems fun to you or one that you think will test your skills in an area you'd like to work on.

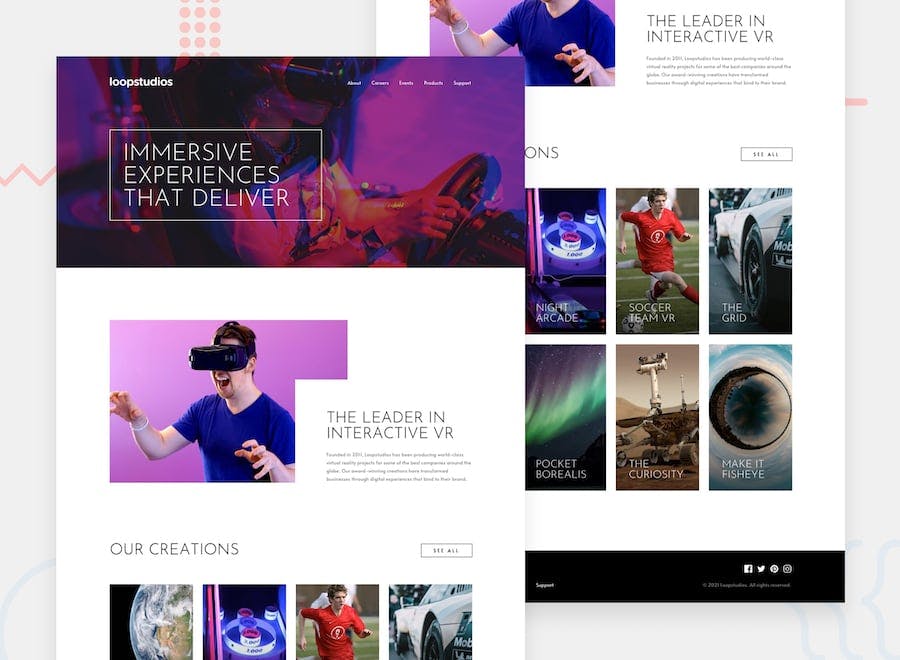
When you first begin a challenge, you'll receive some starter files such as an HTML file with placeholder text and optimized image assets and a few JPGs that preview what the completed challenge is supposed to look like. How you go about building your website and what tools you use are entirely up to you! 😀
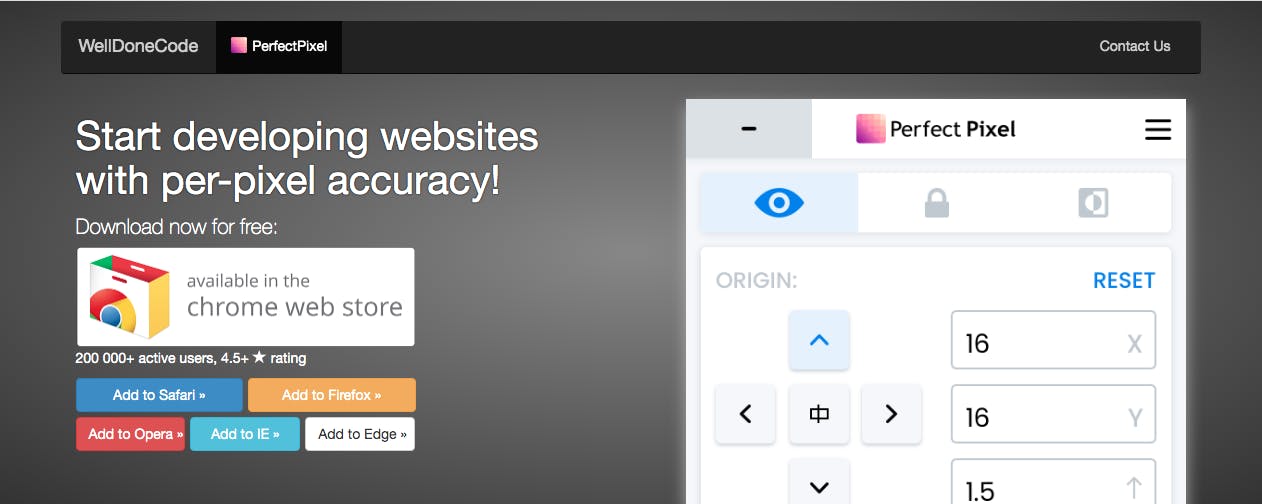
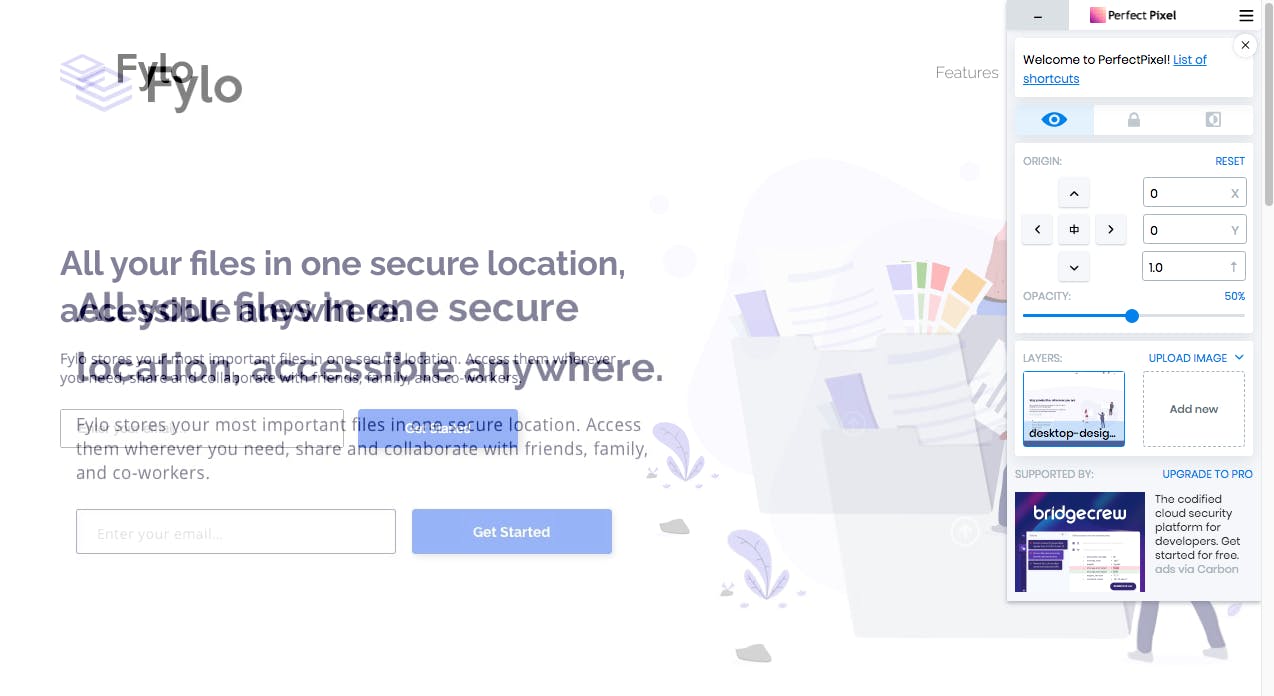
One helpful tool that aids many Frontend Mentor users in matching their websites up to the design is a browser extension called PerfectPixel. It allows you to overlay an image over a webpage (in this case, the design preview over your version of the website) to see exactly how your website matches up with the original design.

This helps you match values for properties like margins and padding very closely to the design and create a great-looking solution in less time!

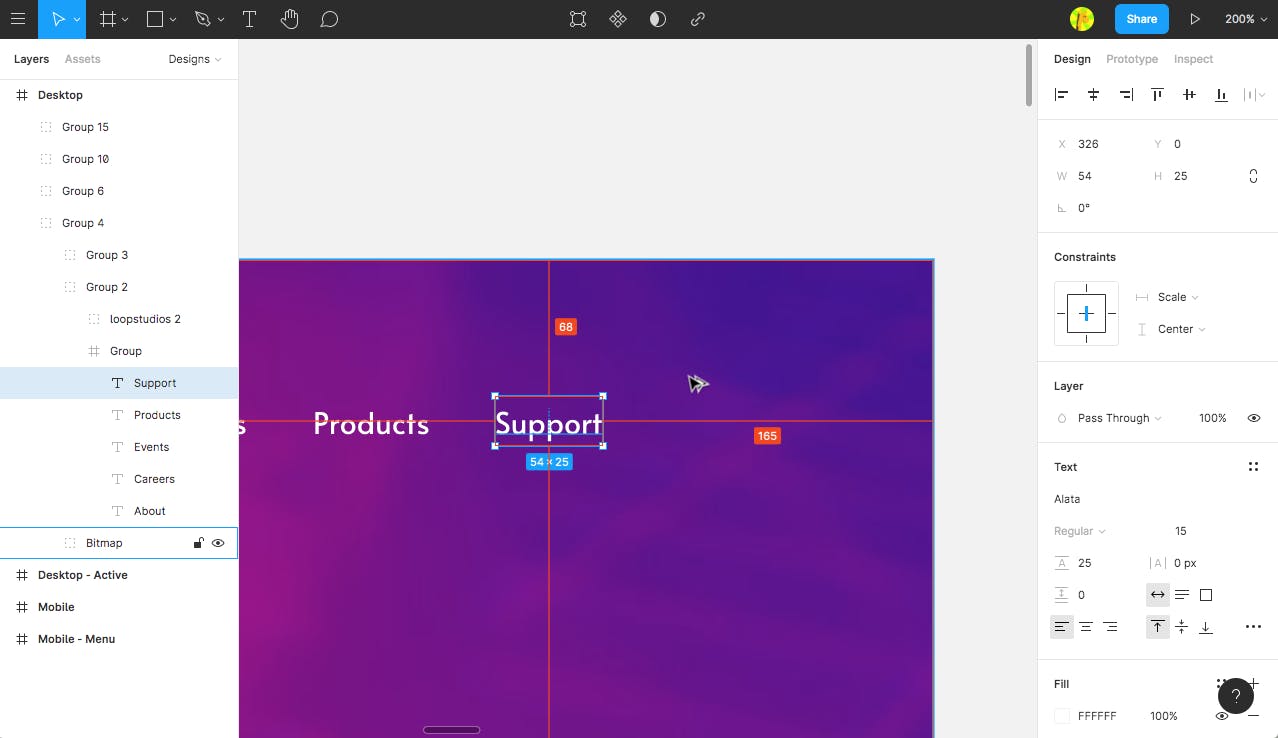
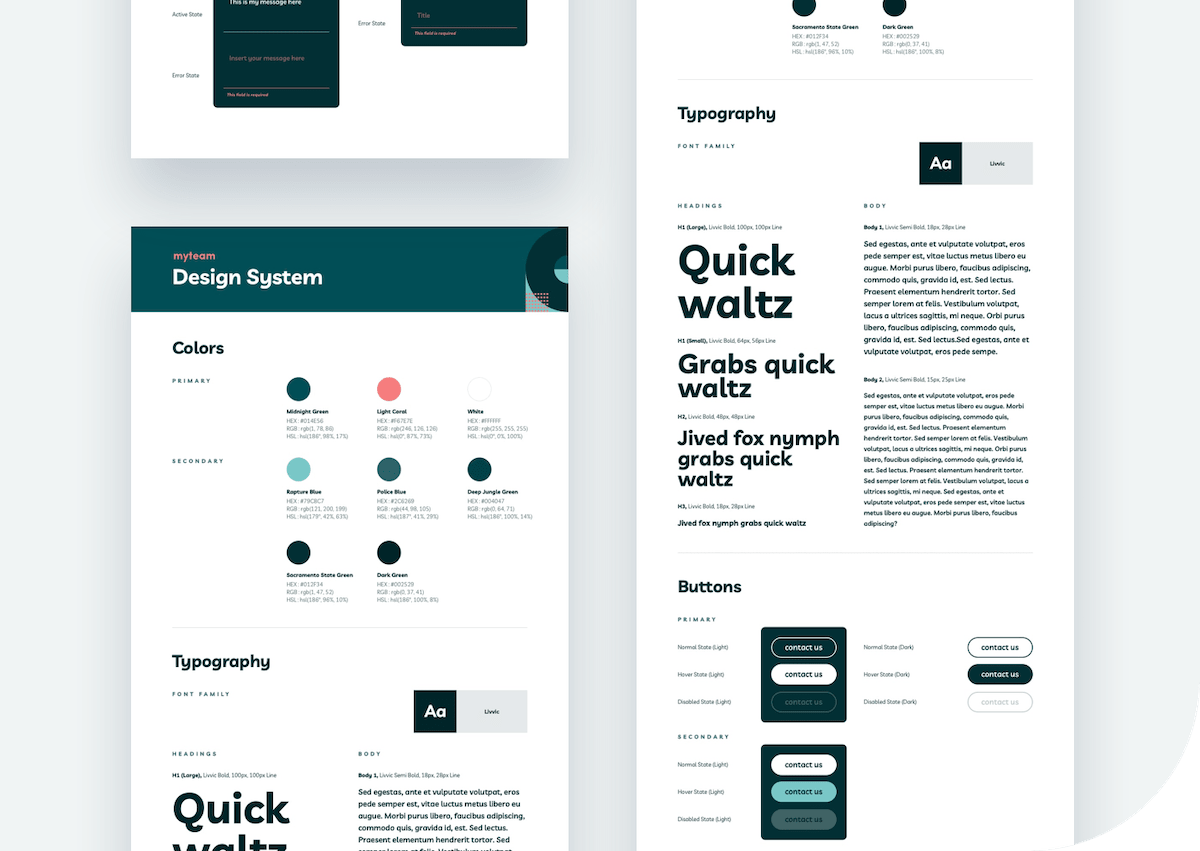
If you really enjoy Frontend Mentor and really want your solutions to challenges to look just like the designs, I'd highly recommend considering upgrading to a PRO subscription. Besides a few other cool perks, you'll be able to download the original design files (for Sketch or Figma) and look into them to see the exact values for things like margins, padding, font-sizes, and more (which eliminates the trial-and-error approach of trying to guess the values of those properties when working on a project).

It'll help you complete projects much easier and faster and prepare you for a real-life frontend developer workflow where you may often find yourself tasked with bringing a set of design files to life. 😉

Receiving Feedback
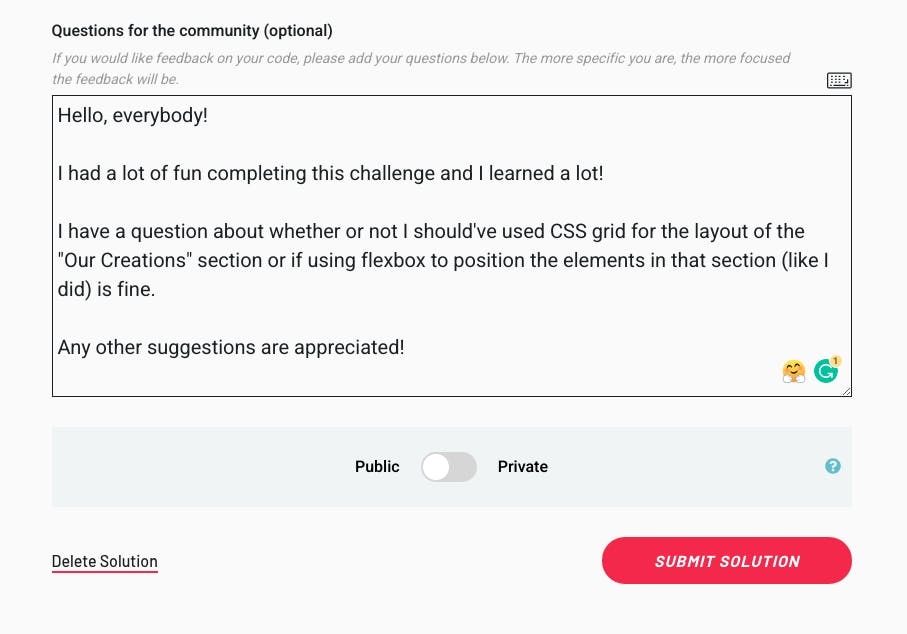
Once you've completed a challenge, you can submit your solution to that challenge to the Frontend Mentor website. You'll need to enter a name and description for your solution and provide some links to an online repository that contains your code and a live preview of the finished website.
A big part of what makes Frontend Mentor such an amazing platform (besides just providing challenges for you to complete) is that you can submit your solution to the platform and request feedback on your work from others on the platform, as well. This is a great opportunity to have your work reviewed by someone besides yourself and learn from others who are more experienced than you are (or just getting into frontend development, too). 😄

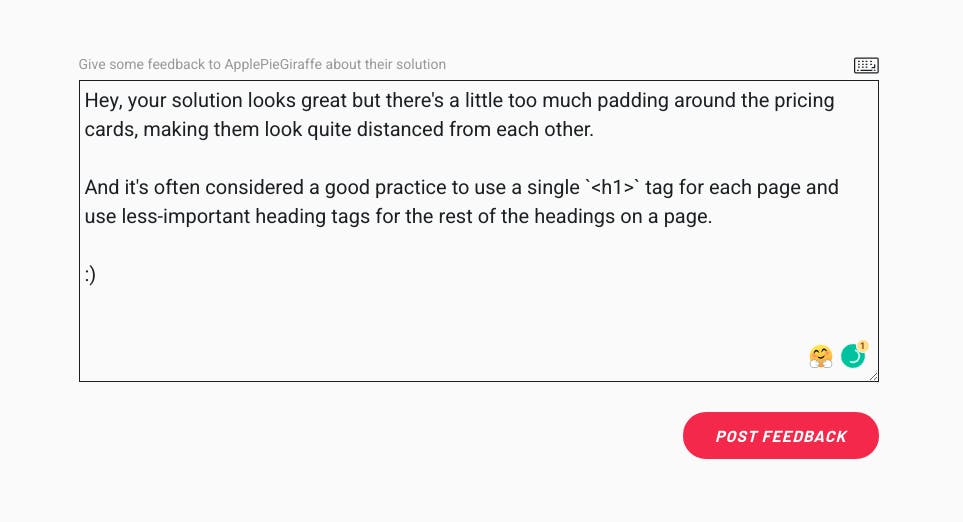
If you'd like to receive feedback on your solution, you'll be prompted to enter a message that will be displayed to the rest of the users on Frontend Mentor. Writing a cheerful, courteous request for feedback and bringing up any specific points of the challenge which you struggled with or would like help on will increase the likelihood of someone else stopping by to review your solution and better help them help you!

If someone leaves feedback on your solution that you found helpful, you can reply to them and/or upvote their comment to show them you're thankful for their time (both of which are much appreciated). 😊
Giving Feedback
A large part of life is about giving back, and Frontend Mentor is no exception! If you'd like to help others and contribute to the helpful, lively community Frontend Mentor is growing, I highly suggest taking some time to look for a few "Feedback Requested" challenges and leave a review for them. 👍

Don't be shy about giving feedback to others even if you are completely new to web development. When I first began giving feedback on Frontend Mentor, I didn't know very much about how to solve problems on a website, but I sure knew how to spot them! I would often take a look at a solution, click around the page, and resize my browser window and point out any obvious oversights or mistakes I found. 😊
Besides just being a help to others, a couple of other benefits of giving feedback on Frontend Mentor is that it's great practice reading code (especially other people's code), spotting mistakes, and hunting for bugs—all of which are important skills for every developer.
If you can't find anything that needs improvement or to suggest, leaving a simple word of encouragement and letting a user know of your favorite part of their website can go a long way in making someone else's day. 🎉

Resources
Ursula K. Le Guin said, "When action grows unprofitable, gather information; when information grows unprofitable, sleep." 😴
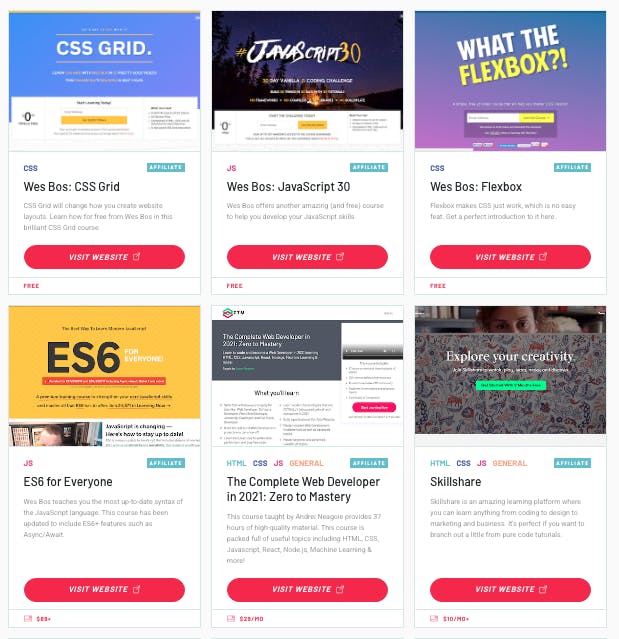
If you've been doing a lot of practice by completing challenges lately and feel the need to sharpen your skills, check out the in-depth "Resources" page that contains a massive list of curated websites, courses, and tools that can help you learn new things and improve your frontend abilities and workflow. Each one of the resources listed is carefully selected and provides high-quality information or support for developing websites and becoming a better developer yourself.

And if you had a long day of learning and practicing information, by all means—sleep! 😅

Conclusion
I hope this article was helpful in introducing you to the Frontend Mentor platform as well as the idea of learning by doing (while helping others do the same). If you haven't already, check it out. If you're interested in frontend development, improving your skills, and/or helping others, I think you'll have lots of fun!
Happy coding! 😁
P.S. This article isn't sponsored or anything, I just actually think Frontend Mentor is awesome. ;)
